HTMLエディタが生成するソースとは
最近のHTMLエディタ(ウェブ作成ソフト、オーサリングツール)はそれなりにまともになったという噂を耳にした[1]ので、デモソフトを使って試してみました。各ソフト自慢の高度なツールがどうかということではなく、基本設定でどれだけきちんとしたHTMLが生成できるのかという視点での試用です。
Dreamweaver
2001年3月の雑誌付録からDreamweaver 4.0(デモ版)をインストールして試用。使い方に関する予備知識はほとんどゼロです。テキストに要素(タグ)を割り当てると思しきパレットには、太字、キャプション、著作権、強調、等幅、見出し、標準、赤字といった項目が並んでいます。
ごく普通にパレットから「見出し」「標準」「見出し」「標準」「標準」「著作権」という順番でクリックしてテキストを記述した結果が、次のソースです。HTMLに煩わされないためこうしたソフトを使うとすれば、特にマニュアルも読まずにパレットからの選択でページを作って行くでしょうから、このソフトの生成する標準的なHTMLはこんなものと考えられます。いかがなもんでしょう。
(Dreamweaverが生成したHTMLの例)
<html>練習のページ
<head>
<title></title>ひとつウェブページを作ってみる
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<p align="left"><b><font face="MS Pゴシック, Osaka" size="+2"></font></b></p>このツールでつくるソースがどんな具合になるか、見物だ。
<p><font face="MS P明朝, 細明朝体" size="+1"></font></p>見出しはきちんと作成できるか?
<p align="left"><b><font face="MS Pゴシック, Osaka" size="+2"></font></b></p>この上を中見出しにしたいのだが、パレットに「見出し」は1種類しかない。
<p><font face="MS P明朝, 細明朝体" size="+1"></font></p>リターンキーを押すと、改行ではなく新しい段落となるようだ。ちなみに、実体参照にはきちんと対応するらしい。
<p><font face="MS P明朝, 細明朝体" size="+1"></font></p>「著作権」もパレットに用意されている。すばらしい。address要素になればめでたいのだが。
<p align="center"><i><font face="MS P明朝, 細明朝体" size="1"></font></i></p>
</body>
</html>
Dreamweaverに関する補足
星元さんから、製品版をお使いになっての相違点などをご指摘いただきました。メールの一部を引用します。
上記記事は、体験版を基に書かれていますが、この体験版では「パレット」に最 初から、数種類のスタイルが用意されています。しかし、製品版ではインストー ルの時点から、スタイル一覧の中身は空になっています。 スタイル自体は、ダイアログを多少触れば簡単に追加できますし、もちろん<Hx> タグを使用する見出しのスタイルを作成することも可能ですから、本格的に使 うとなれば、まずは各自の思い通りに設定してからになるでしょう。
また、右クリックによるポップアップメニューで、見出しは簡単に作成できます。 他の2つのツールに近い操作感覚です。
改行(<BR>)は SHIFT + ENTER キーで挿入できます。
<ADDRESS>要素には対応していないようです。<VAR>や<KBD>などにはいろいろ対 応しているのですが、アドレスだけは見つかりません。
(星元さん作成のサンプルソース略:見出しはh1,h2となり、font要素は出現していない)
Dreamweaver にあまり使い慣れていない私が作成した結果、最終的には、このよ うなソースになりました。 体験版のスタイルを使用したソースのように、FONT FACE= だらけになることは 恐らく無いでしょう。
当サイトのサンプルは、ほとんど使い込まずにいきなり試してみただけのもので、レビューや評価とはとても言い難いですから、その点をふまえて、参考となる点があればお役立てください。(2002-05-03)
Abobe GoLive
2001年5月号の雑誌付録から、Adobe GoLive5.0体験版をインストール。こちらも予備知識なしで、画面の目に付くパレットやボタンを使ってサンプルを作ってみました。
charset=x-sjisはいただけませんが、わりとまともなHTMLになっています。DOCTYPE宣言がないのと、title要素の設定があまり重視されていない[2]点を除けば、デフォルト設定でここまでできるのはいい方かも。charsetは、自分でメニューからエンコーディングを選べばShift_JIS(あるいはISO-2022-JP、EUC-JPその他多国のエンコーディング)にもなります。
<html>Welcome to Adobe GoLive 5
<head>
<meta http-equiv="content-type" content="text/html;charset=x-sjis">
<meta name="generator" content="Adobe GoLive 5">
<title></title>ひとつウェブページを作ってみる
</head>
<body bgcolor="#ffffff">
<h1></h1>このツールでつくるソースがどんな具合になるか、見物だ。
<p></p>見出しはきちんと作成できるか?
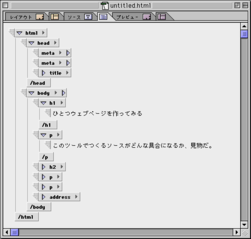
<h2></h2>この上の中見出しは、「見出し2」というポップアップメニューを選んで記述したもの。
<p></p>リターンキーを押すとパラグラフになるし、実体参照もきちんとしている。残念ながら、title要素の設定方法が、ちょいと分かりにくい。放っておくと、こんなタイトルを持つ文書が量産される。
<p></p>ちゃんと「アドレス」もポップアップメニューに用意されていた。
<address></address>
</body>
</html>
HTMLアウトラインエディタというモードは秀逸ですね。HTMLの構造が一目で把握できてすばらしい(HTMLの構造が基本的にフラットなものであることもよく分かります)。誰かさんがお作りになったテーブルだらけのぐちゃぐちゃページを解析するときには、大変重宝しそうです。

それにしても、ずいぶんメモリを食うソフトだな。
IBMホームページ・ビルダー
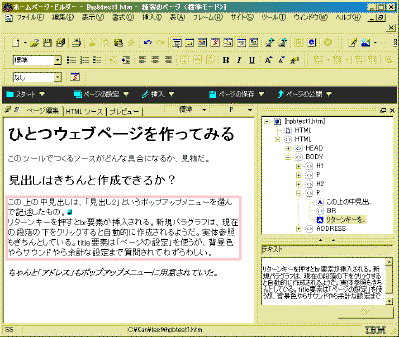
2001年5月号の雑誌付録から、IBMホームページ・ビルダー6.0体験版をインストール。いきなり「どこでも配置モード」とか「標準モード」とか「テンプレートからページを作成」という選択画面が出てきてびっくりします。
TransitionalとはいえDOCTYPE宣言があるのは立派。デフォルトでタグが大文字なのは好みによりますが、これはオプションで変更できます(DOCTYPEも設定可能)。新規パラグラフと改行の関係は、直感的に理解しにくく使いにくい。しかし、いかにも「初心者向けです」という画面構成とは裏腹に、わりと硬派なソースを生成してくれます。
(ホームページ・ビルダーが生成したHTMLの例)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">練習のページ
<HTML>
<HEAD>
<META name="GENERATOR" content="IBM WebSphere Homepage Builder V6.0.0 Trial for Windows">
<META http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<META http-equiv="Content-Style-Type" content="text/css">
<TITLE></TITLE>ひとつウェブページを作ってみる
</HEAD>
<BODY>
<H1></H1>このツールでつくるソースがどんな具合になるか、見物だ。
<P></P>見出しはきちんと作成できるか?
<H2></H2>この上の中見出しは、「見出し2」というポップアップメニューを選んで記述したもの。
<P><BR>
リターンキーを押すとbr要素が挿入される。新規パラグラフは、現在の段落の下をクリックすると自動的に作成されるようだ。実体参照もきちんとしている。title要素は「ページの設定」を使うが、背景色やらサウンドやら余計な設定まで質問されてわずらわしい。</P>ちゃんと「アドレス」もポップアップメニューに用意されていた。
<ADDRESS></ADDRESS>
</BODY>
</HTML>
GoLiveのアウトラインモードによく似た「ドキュメントアウトライナ」というものがあり、これを表示するとツリーを見ながらページの編集ができます。「見出しエディタ」という、一種のアウトラインエディタ(レベルの変更のみ)もなかなか面白い。さらに「アクセシビリティチェック」というメニュー項目もあって、さすがはホームページリーダーを出しているIBMだけのことはあるという感じ。

機能はいい線行っているけれど、初心者を意識しているためか、画面やメニューがごちゃごちゃで分かりにくくなっているのが惜しいところ(最初の状態では、画面左のパレットに変てこなアニメーションGIFがいっぱい動いていて気持ち悪い)。
Note
1. 日経バイト2001年2月号
製品評価室「最新Webページ作成ソフト」という記事で、Dreamweaver, GoLive, FrontPage, ホームページビルダーの4製品を取り上げ、「ソフトレイアウト機能に個性が出る,コード品質はいずれも合格」と謳っている。合格とは、とりあえず文法上の違反がなく、<p></p>のようなゴミを生成しないとか、<ul>をインデントに使わないということだそうだ。
2. オーサリングツールとtitle要素
オーサリングツールでtitle要素が重視されない(必須入力となっておらず、仮のタイトルが自動的に生成される)とどういう結果になるかは、GoLiveのデフォルトタイトルを検索エンジンで調べてみるとよく分かるでしょう。ベンダーさんはよく考えて欲しいものです。
3. インターネットマガジン2001年5月号
Peroduct Showcaseのコーナーで「ホームページ作成ソフト購入ガイド」と銘打って、10種類のソフトを比較紹介している。ここでは画像やオブジェクトの配置、DHTMLの作成機能などを中心にチェックし
プロ向けソフトでは、正確で効率的なHTML編集ができるDreamweaverか、自由度の高いデザインができPhotoshopとの連携がスムーズなGoLiveか、ということになるだろう。
と述べている。しかし試用版を使い、生成されるソースを見ると、この見解は?だ。確かにGoLiveにはレイアウトグリッドなどがあって、DTPのつもりで使えばそんな面が便利なのかもしれないが、普通の状態では、むしろこの特集の言う「エディタ的」なソフトにみえる。
まあ、どんなレビューでも筆者の使い方に応じて主観が入るわけだから、それはそれで構わない。しかしこの手の記事の多くのは、望みのレイアウトをWYSIWIG的に制作するという観点で書かれており、ユニバーサルなHTMLが書けるかどうかという点では参考にならないと考えた方がよいだろう。
4. オーサリングツールの標準規格は
2001年7月16日のZDNN:HTML標準化論争の舞台はブラウザからオーサリングツールへ(原文7/11 CNET Standards group ignites common-code war)は、「ブラウザがある程度標準に準拠するようになった今、求められるのはオーサリングツールの標準化対応である」として、DreamweaverやGoLiveの開発担当者へのインタビューも交えて現状とこれからの動きを報告している。多くの人がツールを使ってウェブを作成する以上、そのツールが標準に対応したHTMLを生成しなければ、いつまでたってもウェブ上のHTMLはぐちゃぐちゃのままだ。
2000年2月にW3Cから勧告されているAuthoring Tool Accessibility Guidelines 1.0の観点からも、オーサリングツールの標準対応が強く求められていくことになる。



